Embed Your Graphs
How to embed graphs in a Blog or Website
Introduction
When you embed a Chart Studio graph, it means you’re sharing your graph, your data and the code that describes your graph all in one place. You can embed any Chart Studio graph. The embedding process is the same whether you're creating graphs from the online workspace or using one of Chart Studio's APIs (Python/R). With our interactive features, your readers have a whole new way to engage with your work. When you update a Chart Studio graph, the graph automatically updates on your blog or website. No need for manual updates!
We’re in Wired Magazine, and The Washington Post.

You can embed a Chart Studio graph using HTML code or an iframe. These codes are located in Chart Studio's workspace, your Organize page, or your Profile page. It's also possible to share someone else's graph. If you’re using wordpress.com, jump to the end of this page.
From Chart Studio Workspace
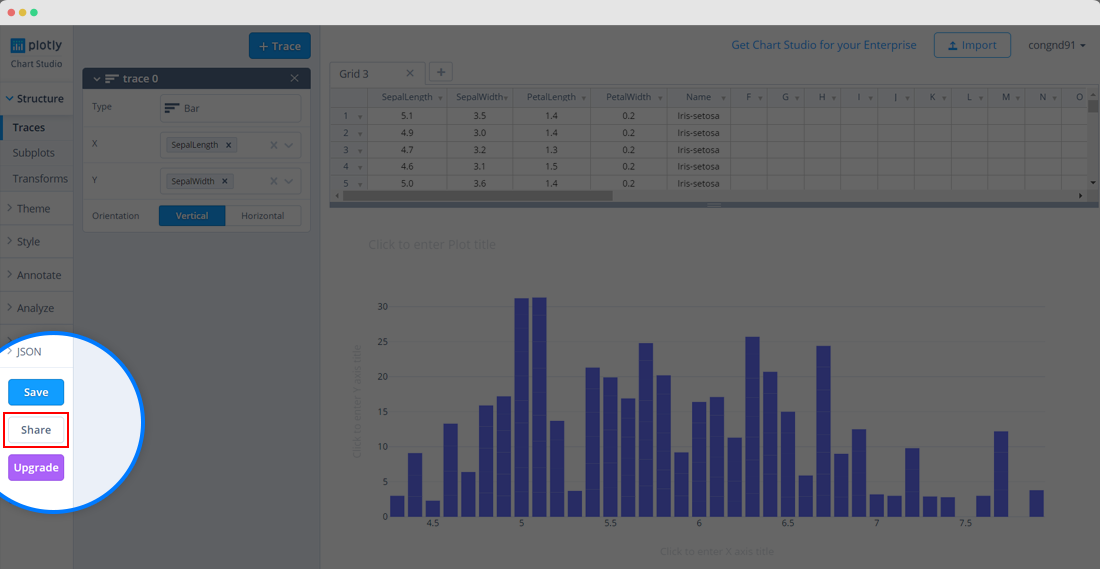
To share a plot from the Chart Studio Workspace, click 'Share' button on the left-hand side after saving the plot.

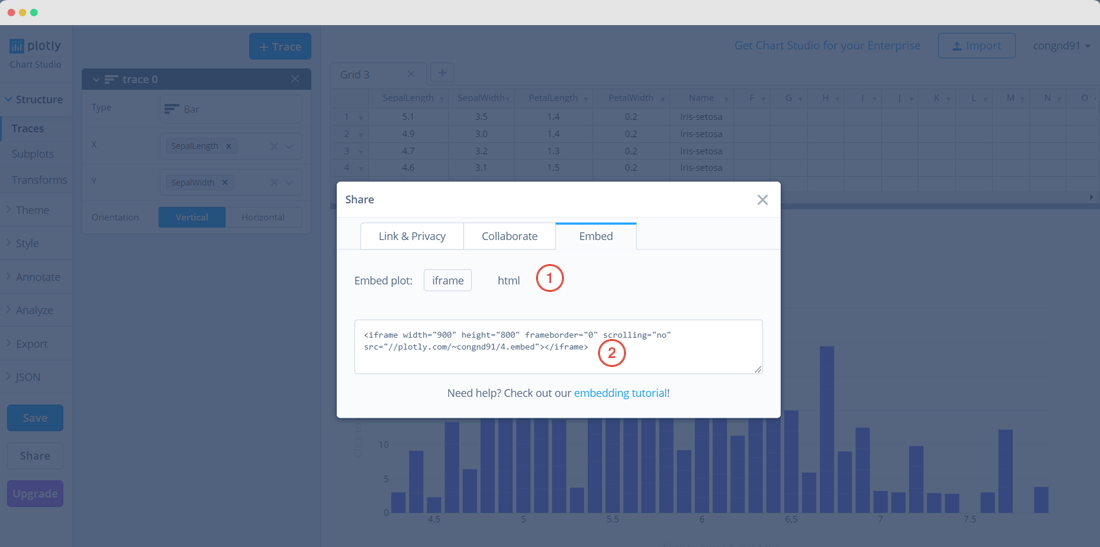
The Share modal will pop-up and display a link under the 'Embed' tab. You can then copy and paste this link to your website. You have the option of embedding your plot as an HTML snippet or iframe.
If the plot is saved as 'Public', everyone will be able to view the embedded plot. If the plot is saved as 'Private', only you and your collaborators will be able to see it. If the plot is embedded with a Secret Link, those that have that link will be able to see the plot. Also, when you embed a private plot but don't add any collaborators, only you will be able to view it. For more information on privacy settings and how sharing works, visit Chart Studio's sharing tutorial.
From Organize Page
To share your own graph from your Organize, hover over your plot and click on the 'Share' icon. This will display the same Share modal as in the workspace where you'll find the embed codes under the 'Embed' tab.

From Profile Page
Next is if you'd like to embed from your Profile page. You can get there by typing this URL:'http://plot.ly/~YOURUSERNAME' into your address bar, or by going to your username on the top right-hand side of Chart Studio's pages and selecting 'Profile' from the dropdown menu. Just like in your Organize, hover over the plot, but this time click on the 'Sharing Link' icon to view the same Share modal.

Share Another User's Plot
If you happen to be in Chart Studio's Feed and see a cool graph you want to share, click on the 'Sharing Link' or the 'Embed code' icon at the bottom right-hand side of the plot. This will display the Share modal.

You can also share someone else's graph from their Viewplot page, via their Shareable Link. If you don't happen to have this link, but do see their plot (in Chart Studio's Feed, for example), hover over the plot and click the 'View' button. Notice the sharing options located in the bottom right corner; click on the 'Sharing Link' or the 'Embed code'.

Embed Grid
We've talked a lot about embedding Chart Studio graphs, but did you know that you can also embed your grid? Just like your plots, grids can be embedded in iframes.
You can find the embed code by going to your Organize or Profile page and hovering over the saved grid. Grids are saved as 'Private' by default, so it's important that you save your data as 'Public' or 'Private Link'.
Copy the iframe just as you would for the plot and paste it to your website or blog. This is an example of what your grid looks like when it's been embedded.

Embed the div
Simply copy and paste the HTML snippet into your website or HTML application.

If you need an iframe, feel free to use the example below. You’ll have to replace the URL of our graph with your own.

If you are using a secret link with a private key, update the private link to include '.embed' before the '?share_key' term. Here's an example:

You can also control the width and the height of the iframe by modifying the 'width' and 'height' keywords, the graph will autosize accordingly within the iframe container.
Customize the iframe
You can add these URL query parameters to further customize the iframe.
Add the Code to Your Website
Copy the HTML snippet or iframe and paste it into your site's source code. For our example, we'll add a graph to our blog hosted by tumblr. We're going to add the HTML snippet just the way it is, but sometimes you'll find that the image needs to be resized. We’ve found trial and error is best.

This is how it appears after it's been posted.

Embed on WordPress
WordPress doesn’t support our HTML code or iframes, but we’ve come up with an easy solution for you. We developed a WordPress plugin which makes it easy to embed Chart Studio graphs direct from WordPress's admin.
Don't forget to check out our WordPress blog called Modern Data!